
Article: Le dessin avec Adobe Illustrator
Bonjour, aujourd’hui je vais aborder le dessin avec Adobe Illustrator en commençant par les calques. En quelques mots, Adobe Illustrator est un logiciel qui permet de créer des illustrations artistiques, techniques et même des graphiques pour l’impression, pour l’écran ou pour le Web.
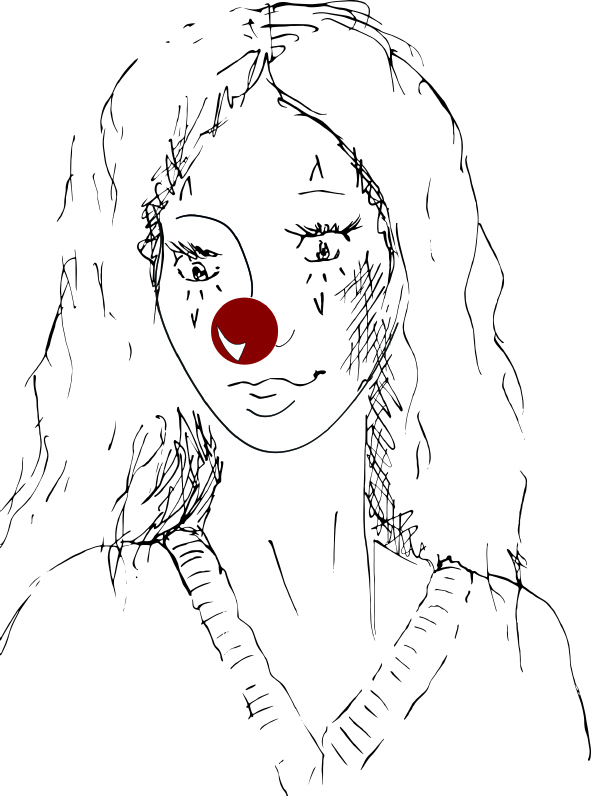
Comme les tracés créés dans Illustrator sont des vecteurs, et non pas des pixels, les créations graphiques conservent toute leur précision et leur définition même lorsque l’on zoom. On peut transformer des formes géométriques simples en logos par exemple, changer les couleurs en quelques manipulations, agrandir, faire une rotation, dupliquer, changer l’épaisseur du trait… sans perdre en qualité. Adobe Illustrator est donc un logiciel d’illustration vectorielle avec ses difficultés propres exactement comme l’aquarelle, le pastel ou l’acrylique… en moins salissant peut-être! La difficulté première me semble t-il, ce sont les calques. AI crée automatiquement un calque dès qu’on importe une image et dès que l’on fait une figure. Puis, il crée des sous-calques à chaque tracé. Pour s’y retrouver, car le but est de pouvoir retrouver facilement le tracé que l’on recherche pour pouvoir le changer à notre guise, on peut créer nous-même un nouveau calque. On le nomme (par exemple pour un portrait: YEUX), on le sélectionne et on travaille nos tracés dedans. AI va produire des sous-calques à chacun de nos nouveaux tracés, alors les nommer et bien les classer (par exemple: œil droit, puis œil gauche etc… Pour être plus clair: Ainsi, lorsque l’on cherche à changer la couleur de l’iris de l’œil gauche, on sait où trouver l’iris gauche. Voilà comment on peut se retrouver avec la même forme extérieure et plusieurs couleurs d’iris.
Article: le dessin avec Adobe Illustrator
Quelques mots sur Adobe Illustrator
Les calques





2 commentaires
online izle
I think this internet site has got very excellent indited content material articles. De Ambrosio Koo
דירה דיסקרטית בחולון
Very good article. I definitely appreciate this website. Stick with it!